Konsep Menampilkan Data MySQL
dengan PHP
Konsep menampilkan data dengan script PHP ini adalah
menggabungkan query SELECT di SQL yang dijalankan dalam script PHP.
Konsep dasar menampilkan data dengan script PHP ini adalah
1. Buat query
SQL untuk menampilkan data (gunakan SELECT)
2. Jalankan
query tersebut dengan menggunakan mysql_query() di PHP
3. Baca data
hasil query tersebut
dengan proses fetching.
Gunakan perintah
mysql_fetch_array() di PHP. Hasil dari mysql_fetch_array() ini adalah suatu
nilai dalam bentuk array asosiatif dengan nama field tabel sebagai indeksnya.
4. Tampilkan
data dari proses fetching sesuai nama field yang ada dalam array. 4 .
Dalam contoh ini, kita akan mencoba menampilkan data peserta
khususnya pada field Nama Peserta, Tanggal Lahir, Jenis Kelamin, Alamat,
Tanggal Daftar, dan Tempat Lahir.
Langkah pertama, kita siapkan terlebih dahulu script untuk
koneksi ke MySQL nya dan ke databasenya.
koneksi.php
<?php mysql_connect("localhost",
"root", "root"); mysql_select_db("contoh"); ?>
Catatan: sesuaikan nama username, password dan nama database
yang Anda gunakan.
Langkah kedua, kita bisa mulai membuat script untuk
menampilkan datanya.
view.php
<html> <head> <title>Data
Peserta</title> </head> <body> <h1>Data
Peserta</h1> <table border="1"> <tr><th>Nama
Lahir</th><th>Alamat</th>
Peserta</th><th>Tgl
Lahir</th><th>Tempat
<th>Jenis Kelamin</th><th>Tgl
Daftar</th></tr>
// letak script menampilkan data //
</table> </body> </html>
Script di atas baru membuat judul tabel untuk menampilkan
datanya. Sekarang barulah kita buat script untuk menampilkan datanya.
view.php
<html> <head> <title>Data
Peserta</title> </head> <body> <h1>Data
Peserta</h1> <table border="1"> <tr><th>Nama
Lahir</th><th>Alamat</th>
Peserta</th><th>Tgl Lahir</th><th>Tempat
<th>Jenis Kelamin</th><th>Tgl
Daftar</th></tr>
<?php
include "koneksi.php";
$query = "SELECT * FROM peserta"; $hasil =
mysql_query($query);
while ($data = mysql_fetch_array($hasil)) { echo
"<tr><td>".$data['namaPeserta']."</td><td>".$data['tglLahir']."</td>
<td>".$data['tmptLahir']."</td><td>".$data['alamat']."</td>
<td>".$data['sex']."</td><td>".$data['tglDaftar']."</td></tr>";
} ?>
</table> </body> </html>
Keterangan:
Dalam melakukan proses fetching data menggunakan
mysql_fetch_array() dilakukan per baris data dari hasil query. Sehingga untuk
memfetching semua data hasil query, kita gunakan looping WHILE.
Selama masih ada baris data hasil query yang bisa difetch,
maka looping ini akan terus berjalan dan baru akan berhenti bila sudah tidak
ada baris lagi yang bisa difetch (akhir dari baris data).
Setiap kali data difetch, selanjutnya langsung ditampilkan
dengan echo.
Catatan:
Bila data hasil query SELECT hanya terdiri dari sebuah baris
data, maka Anda tidak perlu menggunakan looping WHILE.
Array
$data['namaPeserta']
digunakan untuk menampilkan data terkait
dengan field ‘namaPeserta’ yang
ada dalam tabel.
PENTING!!
Besar kecilnya huruf
dalam indeks array
harus sama dengan
nama fieldnya. Jika tulisannya berbeda, maka data tidak akan
muncul.
1. Dengan menggunakan tabel dan data yang ada dalam pembahasan modul ini di atas, buatlah script untuk menampilkan data peserta berdasarkan jenis kelaminnya.
#Langkah-langkah yang harus dimulai, sebagai berikut :
1. Membuat file Kelamin.php
<form method="post" action="view1.php">
Jenis Kelamin <input type="radio" name="kel" value="Laki-laki">Laki-laki
<input type="radio" name="kel" value="Perempuan">Perempuan<br>
<input type="submit" name="Submit" value="submit"><br>
<input type="reset" name="Reset" value="reset">
2. Membuat file Koneksi18.php
<?php
mysql_connect("localhost", "root", "");
mysql_select_db("insert");
?>
1. Dengan menggunakan tabel dan data yang ada dalam pembahasan modul ini di atas, buatlah script untuk menampilkan data peserta berdasarkan jenis kelaminnya.
Adapun tampilan datanya diharapkan seperti di bawah ini
Jumlah Data : …
Dengan ‘No’ adalah nomor urut 1, 2, 3, … (bukan nomor ID data dalam tabel database)
Terlebih dahulu buatlah form berisi pilihan menggunakan Radio Button untuk memilih jenis kelamin dari peserta yang akan ditampilkan. Selanjutnya setelah dipilih jenis kelaminnya, dan kemudian disubmit, maka akan muncul daftar peserta berdasarkan jenis kelamin yang dipilih.
1. Membuat file Kelamin.php
<form method="post" action="view1.php">
Jenis Kelamin <input type="radio" name="kel" value="Laki-laki">Laki-laki
<input type="radio" name="kel" value="Perempuan">Perempuan<br>
<input type="submit" name="Submit" value="submit"><br>
<input type="reset" name="Reset" value="reset">
2. Membuat file Koneksi18.php
<?php
mysql_connect("localhost", "root", "");
mysql_select_db("insert");
?>
3. Membuat File view1.php
<title> Data Peserta </title>
<h2> DATA PESERTA </h2>
<table border="1">
<tr><th> Nama Peserta </th>
<th> Tanggal Lahir </th>
<th> Tempat Lahir </th>
<th> Alamat </th>
<th> Jenis Kelamin </th>
<th> Tanggal Daftar </th></tr>
<h2> DATA PESERTA </h2>
<table border="1">
<tr><th> Nama Peserta </th>
<th> Tanggal Lahir </th>
<th> Tempat Lahir </th>
<th> Alamat </th>
<th> Jenis Kelamin </th>
<th> Tanggal Daftar </th></tr>
<?php
include "koneksi18.php";
$nama=$_POST['kel'];
if($nama==Perempuan)
{
$query = "SELECT * FROM peserta WHERE JenisKelamin LIKE '%Perempuan%'";
}
else
{
$query = "SELECT * FROM peserta WHERE JenisKelamin LIKE '%Laki-laki%'";
}
$hasil = mysql_query($query);
while ($data = mysql_fetch_array($hasil))
{
echo "<tr><td>".$data['Nama']."</td><td>".$data['TglLahir']."</td>
<td>".$data['TmptLahir']."</td><td>".$data['Alamat']."</td>
<td>".$data['JenisKelamin']."</td><td>".$data['TanggalDaftar']."</td></tr>";
}
?>
</table>
include "koneksi18.php";
$nama=$_POST['kel'];
if($nama==Perempuan)
{
$query = "SELECT * FROM peserta WHERE JenisKelamin LIKE '%Perempuan%'";
}
else
{
$query = "SELECT * FROM peserta WHERE JenisKelamin LIKE '%Laki-laki%'";
}
$hasil = mysql_query($query);
while ($data = mysql_fetch_array($hasil))
{
echo "<tr><td>".$data['Nama']."</td><td>".$data['TglLahir']."</td>
<td>".$data['TmptLahir']."</td><td>".$data['Alamat']."</td>
<td>".$data['JenisKelamin']."</td><td>".$data['TanggalDaftar']."</td></tr>";
}
?>
</table>
4. Membuat database dengan table bernama "peserta", dengan nama field sesuai perintah.
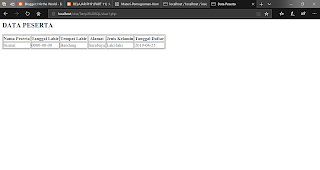
5. Berikut Tampilannya di localhost, setelah dihubungkan dengan PHP
 |
| Halaman Awal. Option Area |
 |
| Ketika memilih "L" maka akan tampil seperti berikut sesuai table yang ada pada database |
 |
| Tampilan ketika memilih "P" |
Mudahkan? Jika masih gagal program PHP-nya, kalian bias langsung meng-copy format SELECT di submenu "sisipkan/insert"
Semangat untuk mencoba teman-teman ><
Sekian dulu materi yang bisa aku sampaikan di postingan kali ini, untuk hasilnya kalian bisa mencoba melihatnya dengan Aplikasi XAMPP Lite..><
See U!









0 komentar: