Kali ini aku mau bahas, apa sih HTML itu? Fungsinya buat apa? Gimana sih buatnya? Makanan apasih HTML ini? hehe.gg
Langsung aja ya,
Apasih HTML dan Fungsinya?
HTML merupakan kepanjangan dari Hypertext Markup Language dan merupakan salah satu bahasa yang paling banyak digunakan dalam membuat halaman web. Hypertext mengacu pada cara di mana pada halaman web (dokumen HTML) dihubungkan. Jadi, link yang tersedia pada halaman web disebut Hypertext.
Seperti namanya, HTML adalah bahasa Markup yang berarti kamu menggunakan HTML hanya untuk "mark-up" dokumen teks dengan tag yang akan memberitahukan browser struktur untuk menampilkan sebuah desain layout web.
HTML Buat Apa?
Fungsi HTML yang lebih spesifik yaitu :
- Membuat halaman web.
- Menampilkan berbagai informasi di dalam sebuah browser Internet.
- Membuat link menuju halaman web lain dengan kode tertentu (hypertext).
How to Make a HTML?
Biasanya HTML dapat dibuat dengan aplikasi yang bernama Visual Studio Code. Masih serumpun dengan Visual Studio untuk C# ya..
HTML juga bisa dibuat dengan notepad atau software lain yang menyediakan submenu pembuatan HTML.
Berikut cara-cara untuk membuat new project dalam Visual Studio Code.
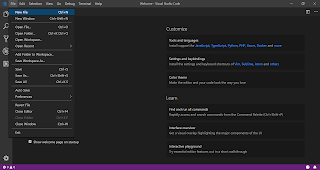
Pertama-tama, bukalah aplikasi Visual Studio Code, lalu klik "file" pilih "New file".
Maka, akan muncul tampilan seperti ini. worksheet visual studio code siap digunakan.
Setelah itu, masukkan listing program sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Judul
Web</title>
</head><body><h1>Judul
Halaman</h1><p>Isi web.</p></body>
</html>
Maka listing programnya akan seperti ini.
Aku kasih contoh peng-koding-an HTML menggunakan Visual Studio Code dalam pembuatan biodata diri. cekidot..
<head>
<title> YUK KENALAN </title>
</head>
<body>
<h1><font color=purple><face font= "Arial"><font size=2>
<h1>DAFTAR MAHASISWA</h1>
<p align='center'><img src = "vina.png" width="100"></p></br>
<pre>
Nrp : 1103181056<br>
Nama : Vina Tri Hartini<br>
Program : D3<br>
Jurusan : Teknik Elektronika<br>
Kelas : 1<br>
Paralel : B<br>
Dosen_wali : Madyono<br>
Tgllahir : 01-06-2000<br>
Tmplahir : Sumenep<br>
Tglmasuk : 19-07-2018<br>
Jenis_kelamin : Perempuan<br>
Warga : WNI<br>
Agama : Islam<br>
Golongan_darah : O<br>
Alamat : Jl. Slamet Riyadi No.117, Pabian, Sumenep<br>
Kota_tempat_tinggal : Kota Sumenep<br>
Notlp : 081938828656<br>
Jalur_penerimaan : SIMANDIRI<br>
</font>
</pre>
</h1>
</body> </html>
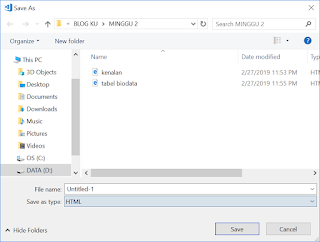
Untuk menyimpan dokumen bisa dilakukan dengan cara ini ya.
klik "file" lalu pilih "save", tentukan lokasi file untuk menyimpan dokumen. lalu ubah "Save as type" menjadi HTML. Klik Save. Dokumen sudah tersimpan yeay!❤
Running program HTML. tadaaaa...
Pada listing program diatas terdapat banyak sekali fungsi-fungsi baru yang menarik. beberapa diantaranya adalah:
- <!DOCOTYPE html>:deklarasi untuk mendefinisikan jenis dokumen menjadi HTML.
- Teks yang berada pada <html> dan </html> menggambarkan sebuah dokumen HTML.
- Teks yang berada pada <head> dan </head> berisikan informasi tentang dokumen.
- Teks yang berada pada <title> dan </title> memberikan judul untuk dokumen.
- Teks yang berada pada <body> dan </body> menampilkan isi halaman dokumen .
- Teks yang berada pada <h1> dan </h1> menampilkan subjudul dokumen.
- Teks yang berada pada <p> dan </p> menjelaskan isi dalam dokumen. Atau bisa sebagai paragraf.
- Fungsi <br> adalah sebagai 'enter' dalam dokumen
- Untuk memberikan gambar pada dokumen bisa menggunakan tag name <img src= "nama foto.png">
- Untuk mengatur ukuran foto pada dokumen bisa menambahkan width="ukuran" di dalam tag name img src tadi. Contohnya : <img src="vina.png" width="100">
- Untuk mengatur tata letak foto, bisa menggunakan <align='center'> sebelum tag name img src tadi
- <font color=purple><face font= "Arial"><font size=2> Tag name berikut digunakan untuk memberi warna pada tulisan, font tulisan, dan ukuran tulisan pada dokumen.
see u peepz!❀











0 komentar: