Konsep Modularitas on Programming
Pembahasan selanjutnya adalah konsep tentang "Teknik modularitas dalam sebuah program"
Yuk, kenalan sama modularitas ini!^^
Teknik Modularitas
Konsep modularitas dalam programming diperlukan untuk mempermudah dalam pengorganisasian script/program. Adapun prinsip dari konsep ini adalah meletakkan beberapa perintah yang menjalankan suatu tugas khusus ke dalam modul atau file script tersendiri. Setiap kali modul tersebut dibutuhkan, kita hanya menyisipkan modul tersebut ke dalam script yang sedang dibuat dengan cara memanggilnya.
Adapun cara memanggil modul dengan menggunakan perintah
Adapun cara memanggil modul dengan menggunakan perintah
include "namafilemodul";
Perhatikan gambaran penggunaan konsep modularitas berikut ini:
Misalkan Anda membuat modul dan disimpan dalam script bernama modulku.php. Selanjutnya Anda sedang membuat script tertentu katakanlah diberinama file scriptku.php. Kebetulan dalam scriptku.php Anda membutuhkan modulku.php, maka skema yang terjadi adalah:
 |
skema
|
Dari skema di atas, jelas tampak bahwa bila Anda memberikan perintah include "modulku.php"; dalam scriptku.php, maka akan identik dengan bila Anda menyisipkan script yang ada dalam modulku.php ke dalam scriptku.php secara manual.
Dalam contoh ini kita akan menggunakan konsep modularitas untuk membuat script operasi aritmatika penjumlahan dan pengurangan dari 2 buah bilangan. Untuk input bilangannya disimpan dalam modul tersendiri, misalkan dinamakan bilangan.php. Selanjutnya modul ini akan diincludekan ke dalam script penjumlahan dan pengurangan.
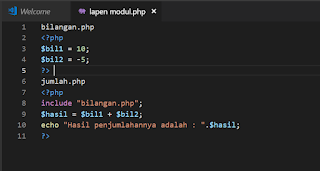
bilangan.php
<?php
$bil1 = 10; $bil2 = -5;
?>
<?php
$bil1 = 10; $bil2 = -5;
?>
jumlah.php
<?php
include "bilangan.php";
$hasil = $bil1 + $bil2; echo "Hasil penjumlahannya adalah : ".$hasil;
?>
 |
| Contoh kodingnya |
 |
| Hasil localhost |
Bentuk script jumlahkan.php di atas akan identik dengan script berikut ini
<?php
$bil1 = 10; $bil2 = -5;
$hasil = $bil1 + $bil2; echo "Hasil penjumlahannya adalah : ".$hasil;
?>
kurang.php
<?php
include "bilangan.php";
$hasil = $bil1 - $bil2; echo "Hasil pengurangannya adalah : ".$hasil;
?>
?>
 |
| Koding |
 |
| Hasil localhost |
Script kurang.php di atas akan identik dengan
<?php
$bil1 = 10; $bil2 = -5;
$hasil = $bil1 - $bil2; echo "Hasil pengurangannya adalah : ".$hasil;
?>
 |
| Koding |
 |
| Hasil localhost |
Penerapan Teknik Modularitas
Teknik modularitas dapat dipergunakan dalam pengaturan layout halaman web supaya lebih mudah. Sebelum kamu mengenal teknik modularitas, apa yang kamu lakukan bila diminta membuat halaman web sejumlah 20 buah dengan desain layout yang sama, namun kontennya berbeda? Tentu kamu akan membuat satu buah desain template untuk layout, lalu kamu tinggal mengganti kontennya saja. Ah, gampang itu mah. Namun bagaimana seandainya dari 20 buah halaman web tersebut kamu ingin ubah desainnya? Tentu kamu harus mengubah semua halaman satu persatu. Bagaimana bila terdapat 100 buah halaman web dan kesemuanya kamu ingin ubah desainnya? Repot dong :)Nah, di sinilah kita akan gunakan teknik modularitas. Dengan teknik modularitas ini, Anda dapat mengubah desain layout dari banyak halaman web dengan satu langkah saja secara cepat.
Misalkan kita buat desain layout untuk halaman web kita sebagai berikut:
<html>
<head>
<title>Halaman Webku</title>
</head>
<body background="yellow">
<h1><font face="arial">…</font></h1>
<p><font face="verdana"> … </font></p>
</body>
</html>
Misalkan kita akan membuat 3 halaman web menggunakan layout di atas. Maka caranya, kita cari blok dalam HTML layout yang nantinya akan diisi dengan konten yang berbeda-beda untuk masing-masing halaman.
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow"> <h1><font face="arial">…</font></h1>
<p><font face="verdana"> … </font></p>
</body>
</html>
Keterangan: Bagian yang diblok di atas merupakan bagian tag yang nantinya akan diisi dengan konten yang berbeda-beda untuk setiap halamannya.
Langkah selanjutnya, kita pindahkan tag HTML mulai bagian paling atas dari layout sampai dengan sebelum tag yang dicetak tebal. Tag-tag tersebut kita pindahkan ke dalam modul tersendiri, misalkan dinamakan header.php
header.php
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow">
Kemudian pindahkan tag setelah bagian yang dicetak tebal dalam layout sampai dengan tag terakhir ke dalam modul tersendiri dan simpan dengan nama footer.php.
footer.php
</body>
</html>
Selanjutnya untuk setiap halaman yang ingin Anda buat, berikan "header.php" dan include "footer.php";
include
hal1.php
<?php
include "header.php"; ?>
<h1><font face="arial">Ini Halaman 1</font></h1> <p><font face="verdana">Ini isi halaman 1. Ini isi halaman 1</font></p>
<?php
include "footer.php";
?>
hal2.php
<?php
include "header.php"; ?>
<h1><font face="arial">Ini Halaman 2</font></h1> <p><font face="verdana">Ini isi halaman 2. Ini isi halaman 2</font></p>
<?php include "footer.php";
?>
hal3.php
<?php
include "header.php"; ?>
<h1><font face="arial">Ini Halaman 3</font></h1> <p><font face="verdana">Ini isi halaman 3. Ini isi halaman 3</font></p>
<?php include "footer.php";
?>
Bila Anda ingin mengubah layout ketiga halaman web maka Anda cukup mengubah modul config.php
Misalkan kita ambil desain layout halaman webnya seperti contoh sebelumnya, yaitu terdiri dari modul header.php dan footer.php nya sebagai berikut:
config.php
<?php $warnaBackground = "yellow"; $jenisFontHeading = "arial"; $jenisFontParagraf = "verdana"; ?>
header.php
<?php
include "config.php"; ?>
<html> <head> <title>Penjumlahan Bilangan</title> </head> <body bgcolor="<?php echo $warnaBackground; ?>">
footer.php
</body>
</html>
Selanjutnya kita buat form yang terletak dalam halaman yang menggunakan layout tersebut
form.php
<?php
include "header.php";
?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Input Bilangan</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Masukkan dua buah bilangan pada form berikut ini</font></p>
<form method="post" action="proses.php">
Bilangan 1 <input type="text" name="bil1" /><br />
Bilangan 2 <input type="text" name="bil2" /><br />
<input type="submit" name="submit" value="Jumlahkan" /> </form>
<?php
include "footer.php";
?>
proses.php
<?php
include "header.php";
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$hasil = $bil1 + $bil2; ?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Output</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Hasil penjumlahannya <?php echo $hasil; ?> </font></p>
adalah
<?php
include "footer.php";
?>
Untuk selanjutnya, aku mau kasih contoh sekalian prosesnya untuk membuat halaman web yang mana isi kontennya sama namun hanya saja font, size, dan background color yang berubah.
Nah untuk permulaan kita buat terlebih dahulu program header dan footer-nya.
1. Membuat program, lalu di-save menggunakan nama header.php
 |
| Header |
<html>
<head>
<title> Hit The World </title>
</head>
<body>
<table width="100%" border="2" style="background-color : lightpink">
<tr>
<td colspan="2" align="center"><font color="red">PERCOBAAN MENGGUNAKAN WHILE</td>
</tr>
2. Membuat program, lalu di-save dengan nama footer.php
 |
| Footer |
<tr>
<td colspan="2" align="center">Copyright @2019</td>
</tr>
</body>
</table>
</body>
</html>
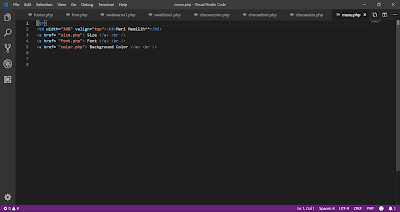
3. Membuat file baru yang dinamai menu.php
 |
| menu |
<tr>
<td width="30%" valign="top"><h3>Mari Memilih^^</h3>
<a href= "size.php"> Size </a> <br />
<a href= "font.php"> Font </a> <br />
<a href= "color.php"> Background Color </a> <br />
4. Membuat file yang di include kan.
#font.php
 |
| font |
<?php
include "header.php";
include "menu.php";
include "choosefont.php";
include "footer.php";
?>
#choosefont.php
 |
| choosefont |
<td width="30%">
FONT menantimu, pick they now! Hurry Up!❤ <br>
<a href= "font1.php"><font face="Tahoma"> Tahoma</font></a><br>
<a href= "font2.php"><font face="Arial"> Arial</font></a><br>
<a href= "font3.php"><font face="Century Gothic"> Century Gothic</font></a><br>
<a href= "font4.php"><font face="Times New Roman"> Times New Roman</font></a><br>
</td>
#font1.php
 |
| font1 |
Listing Program :
<?php
include "header.php";
include "menu.php";
include "ttahoma.php";
include "footer.php";
?>
include "header.php";
include "menu.php";
include "ttahoma.php";
include "footer.php";
?>
#ttahoma.php
 |
| ttahoma |
Listing Program :
<td width="30%">
<font face="Tahoma"><b><h2> Kenalan Sama PHP, yuk!</h2></b>
<h3>Apa itu PHP?</h3>
<p><h4>PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (WIKIPEDIA). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group.PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).</p><br>
<font face="Tahoma"><b><h2> Kenalan Sama PHP, yuk!</h2></b>
<h3>Apa itu PHP?</h3>
<p><h4>PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (WIKIPEDIA). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group.PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).</p><br>
<p>Pada awalnya PHP merupakan singkatan dari Personal Home Page. Sesuai dengan namanya, PHP digunakan untuk membuat website pribadi. Dalam beberapa tahun perkembangannya, PHP menjelma menjadi bahasa pemrograman web yang powerful dan tidak hanya digunakan untuk membuat halaman web sederhana, tetapi juga website populer yang digunakan oleh jutaan orang seperti wikipedia, wordpress, joomla, dll.</p><br>
<p>Saat ini PHP adalah singkatan dari PHP: Hypertext Preprocessor, sebuah kepanjangan rekursif, yakni permainan kata dimana kepanjangannya terdiri dari singkatan itu sendiri: PHP: Hypertext Preprocessor.
PHP dapat digunakan dengan gratis (free) dan bersifat Open Source. PHP dirilis dalam lisensi PHP License, sedikit berbeda dengan lisensi GNU General Public License (GPL) yang biasa digunakan untuk proyek Open Source.</p><br>
PHP dapat digunakan dengan gratis (free) dan bersifat Open Source. PHP dirilis dalam lisensi PHP License, sedikit berbeda dengan lisensi GNU General Public License (GPL) yang biasa digunakan untuk proyek Open Source.</p><br>
<p>BTW, kenapa logo PHP itu ada gajahnya?
Jawabannya tidak jauh dari gajah itu sendiri, sangat besar dan luas sekali. Programmer sekarang harus tahu yang namanya PHP, maka dari itu peruangannya juga besar bagaikan gajah (hewan yang besar).</p><br>
Jawabannya tidak jauh dari gajah itu sendiri, sangat besar dan luas sekali. Programmer sekarang harus tahu yang namanya PHP, maka dari itu peruangannya juga besar bagaikan gajah (hewan yang besar).</p><br>
<p>Walaupun PHP itu sulit dan luas, tetapi ilmunya tidak mustahil untuk dipelajari. Seperti gajah lah, meski besar dan sulit diangkat (dikuasai) tetapi gajah itu ramah dan tidak buas seperti binatang buas lainnya (mudah dikuasai).
Nah, sampai sini paham?
</p>
</font>
</td>
Nah, sampai sini paham?
</p>
</font>
</td>
#choosesize.php
 |
| choosesize |
Listing Program :
<td width="30%">
SIZE menantimu, pick they now! Hurry Up!<br>
<a href= "awaltsize1.php"> Size 5</a><br>
<a href= "awaltsize2.php"> Size 10</a><br>
<a href= "awaltsize3.php"> Size 12</a><br>
<a href= "awaltsize4.php"> Size 14</a><br>
<a href= "awaltsize5.php"> Size 20</a><br>
</td>
SIZE menantimu, pick they now! Hurry Up!<br>
<a href= "awaltsize1.php"> Size 5</a><br>
<a href= "awaltsize2.php"> Size 10</a><br>
<a href= "awaltsize3.php"> Size 12</a><br>
<a href= "awaltsize4.php"> Size 14</a><br>
<a href= "awaltsize5.php"> Size 20</a><br>
</td>
#choosecolor.php
 |
| choosecolor |
Listing Program :
<td width=30%>
COLOR menantimu, pick they now! Hurry Up!<br>
<a href="awalwarna1.php"><font color="red"> 1. Red</font></a><br>
<a href="awalwarna2.php"><font color="yellow"> 2. Yellow</font></a><br>
<a href="awalwarna3.php"><font color="lightgreen"> 3. Green</font></a><br>
<a href="awalwarna4.php"><font color="lightblue"> 4. Light Blue</font></a><br>
</td>
COLOR menantimu, pick they now! Hurry Up!<br>
<a href="awalwarna1.php"><font color="red"> 1. Red</font></a><br>
<a href="awalwarna2.php"><font color="yellow"> 2. Yellow</font></a><br>
<a href="awalwarna3.php"><font color="lightgreen"> 3. Green</font></a><br>
<a href="awalwarna4.php"><font color="lightblue"> 4. Light Blue</font></a><br>
</td>
#awalwarna1.php
 |
| awalwarna1 |
Listing Program :
<?php
include "header1.php";
include "menu.php";
include "tsize1.php";
include "footer.php";
?>
include "header1.php";
include "menu.php";
include "tsize1.php";
include "footer.php";
?>
#tsize1.php
 |
| tsize1 |
Listing Program :
<td width="30%">
<font size="5"><b><h2> Kenalan Sama PHP, yuk!</h2></b>
<h3>Apa itu PHP?</h3>
<p><h4>PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (WIKIPEDIA). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group.PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).</p><br>
<font size="5"><b><h2> Kenalan Sama PHP, yuk!</h2></b>
<h3>Apa itu PHP?</h3>
<p><h4>PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum (WIKIPEDIA). PHP di kembangkan pada tahun 1995 oleh Rasmus Lerdorf, dan sekarang dikelola oleh The PHP Group.PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).</p><br>
<p>Pada awalnya PHP merupakan singkatan dari Personal Home Page. Sesuai dengan namanya, PHP digunakan untuk membuat website pribadi. Dalam beberapa tahun perkembangannya, PHP menjelma menjadi bahasa pemrograman web yang powerful dan tidak hanya digunakan untuk membuat halaman web sederhana, tetapi juga website populer yang digunakan oleh jutaan orang seperti wikipedia, wordpress, joomla, dll.</p><br>
<p>Saat ini PHP adalah singkatan dari PHP: Hypertext Preprocessor, sebuah kepanjangan rekursif, yakni permainan kata dimana kepanjangannya terdiri dari singkatan itu sendiri: PHP: Hypertext Preprocessor.
PHP dapat digunakan dengan gratis (free) dan bersifat Open Source. PHP dirilis dalam lisensi PHP License, sedikit berbeda dengan lisensi GNU General Public License (GPL) yang biasa digunakan untuk proyek Open Source.</p><br>
PHP dapat digunakan dengan gratis (free) dan bersifat Open Source. PHP dirilis dalam lisensi PHP License, sedikit berbeda dengan lisensi GNU General Public License (GPL) yang biasa digunakan untuk proyek Open Source.</p><br>
<p>BTW, kenapa logo PHP itu ada gajahnya?
Jawabannya tidak jauh dari gajah itu sendiri, sangat besar dan luas sekali. Programmer sekarang harus tahu yang namanya PHP, maka dari itu peruangannya juga besar bagaikan gajah (hewan yang besar).</p><br>
Jawabannya tidak jauh dari gajah itu sendiri, sangat besar dan luas sekali. Programmer sekarang harus tahu yang namanya PHP, maka dari itu peruangannya juga besar bagaikan gajah (hewan yang besar).</p><br>
<p>Walaupun PHP itu sulit dan luas, tetapi ilmunya tidak mustahil untuk dipelajari. Seperti gajah lah, meski besar dan sulit diangkat (dikuasai) tetapi gajah itu ramah dan tidak buas seperti binatang buas lainnya (mudah dikuasai).
Nah, sampai sini paham?
</font></p>
</td>
Nah, sampai sini paham?
</font></p>
</td>
#awaltsize1.php
 |
| awaltsize1 |
Listing Program :
<?php
include "header.php";
include "menu.php";
include "tsize1.php";
include "footer.php";
?>
include "header.php";
include "menu.php";
include "tsize1.php";
include "footer.php";
?>
Maka akan didapat tampilan sebagai berikut :
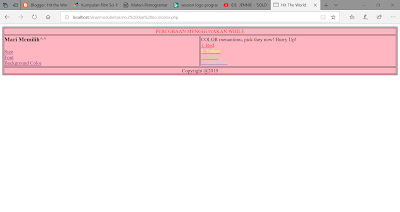
# Tampilan HOME dari halaman yang kita buat^^
#Tampilan ketika kita memilih link "size"
#Tampilan ketika memilih sub-link "size 5"
#Tampilan ketika memilih sub-link "size 10"
#Tampilan ketika kita memilih link "font"
#Tampilan ketika memilih sub-link "Tahoma"
#Tampilan ketika memilih sub-link "Century"
#Tampilan ketika memilih link "Background Color"
#Tampilan Keika memilih sub-link "Red"
#Tampilan ketika memilih sub-link "Green"Berikut dari proses-proses yang dilakukan untuk membuat halaman web agar lebih berwarnaa :D
Kalian bisa mencoba contoh program diatas dengan menggunakan Visual studio code.
Sekian dulu yaa tentang modularitas ini. Semoga kalian bias memahami lebih dalam dan bias mengaplikasikannya lebih baik lagi huehehe.
Goodluck and see u!














0 komentar: